Facing issues in AWS API – Try CORS

This article narrates the important learning that I recently had while working on one of the projects which needed creating APIs using AWS API Gateway.
For our client in the engineering domain, we had to create an API containing a formula that will help the organization get basic information about the configurations used in the applications and devices at the business level. We made the API on AWS using the AWS template AWS::ApiGateway::RestApi, and further functionality was added using Python script for formula generation.
The AWS template has a feature where we can code the functionality in any language at our convenience. The functionality that we had to create within the API was to generate a formula based on the inputs given to the API. This was written in Python. This created API, further deployed on a secured domain.
Done with all the requisites. We created one web page application to hit the API with a button click. This web page was created using HTML and JavaScript/ jQuery, having two input sections and one output to display the fetched data from the API. The JavaScript used had a POST method to pass the parameters through the browser.
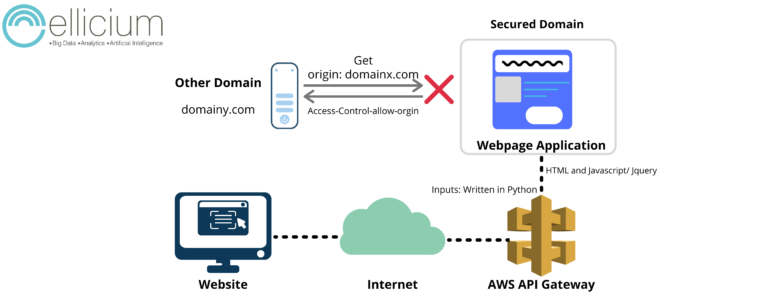
The below diagram explains the process:

What was the expected Result?
As the user puts inputs and submits them by clicking on the ‘Submit’ button on the web page, the API should be called and generate a formula. The aim was to show this output to the user on the same web page in the specified output section.
What was the actual Result?
Contrary to the expected result, we got a blank web page instead of the desired output. Assuming average error, we tried to rectify this by simply changing the script. To our surprise, the page executed the script and generated a formula, but only in error format. As baffling as it was, we knew UI-related calls or functionalities are constantly monitored in the browser’s console. In our case, the browser console conveyed the actual error for the script we were using.
Trying different approaches
So it was time to put the geek hat on! I started experimenting with different ways of calling an API to get the results as expected.
Option 1: In this quest, I tried using XHTTPRequest and XHTTPResponse functionality of JavaScript/jQuery/Ajax. This did not work.
Option 2: We also tried to use middleware tools such as Postman. Postman is a Google app for API calls and API testing. However, as the actual requirement was to display the results in one go, this could have been more useful.
Option 3: The other way we discussed within the team was to add the allow access functionality in the API. That is nothing but “Access-Control-Allow-Origin: your API link.”
But, the created API deployed on the client-secured domain. So this was not possible! Finding the right solution by understanding the issue!
After trying different ways, we realized that we were approaching this issue with a narrow lens by focusing just on the script failure part and not exploring other aspects of the failure. Taking this approach, we found the solution hidden in the Cross-Origin Resource Sharing (CORS) mechanism.
What is CORS: Cross-Origin Resource Sharing?
It is a mechanism that uses additional HTTP headers to tell browsers to give a web application running at one origin access to selected resources from a different origin. A web application executes a cross-origin HTTP request when it requests help from a different source (domain, protocol, or port).
In CORS, there’s a handshake made between different domains depending on the level of security. We discovered that the CORS mechanism has a plugin developed for issues like ours. This plugin can be used for API calls as this plugin is compatible with the scripts such as javascript.
Plugin details: Moesif Origin & CORS Changer
https://chrome.google.com/webstore/detail/moesif-orign-cors-changer/digfbfaphojjndkpccljibejjbppifbc
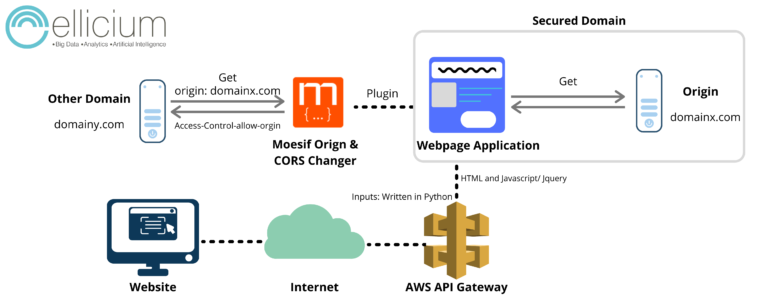
The below diagram explains the solution:

Using CORS To Access Other Domains
Adding this plugin, we were able to get the expected Result. We invoked the API, which was in a secured domain, and displayed the results on the same web page.
Note: This approach might only work for some levels of security. In that case, the API functions need to change to allow access from external domains. This is because, in the local development environment, it’s OK to have a plugin installed that can help you get past the error. However, not all users can install the plugin once you publish your application in a production environment.
Conclusion
Cors is an excellent way of accessing the APIs in the different secured domains. Additionally, I got a great learning lesson during this! As a developer, we put too much emphasis on finding solutions to specific errors instead of focusing on the process as a whole. In our case, the access issue of the API was just a part of the primary task of the request and response mechanism. Many times, you will get a solution by just focusing on the process!